I have products that have a different size charts, how can I set the size charts for different products?
You can use dynamic source via metafields to set the size chart per product. Here are the steps:
First, you need to add metafield definition for storing size chart info:
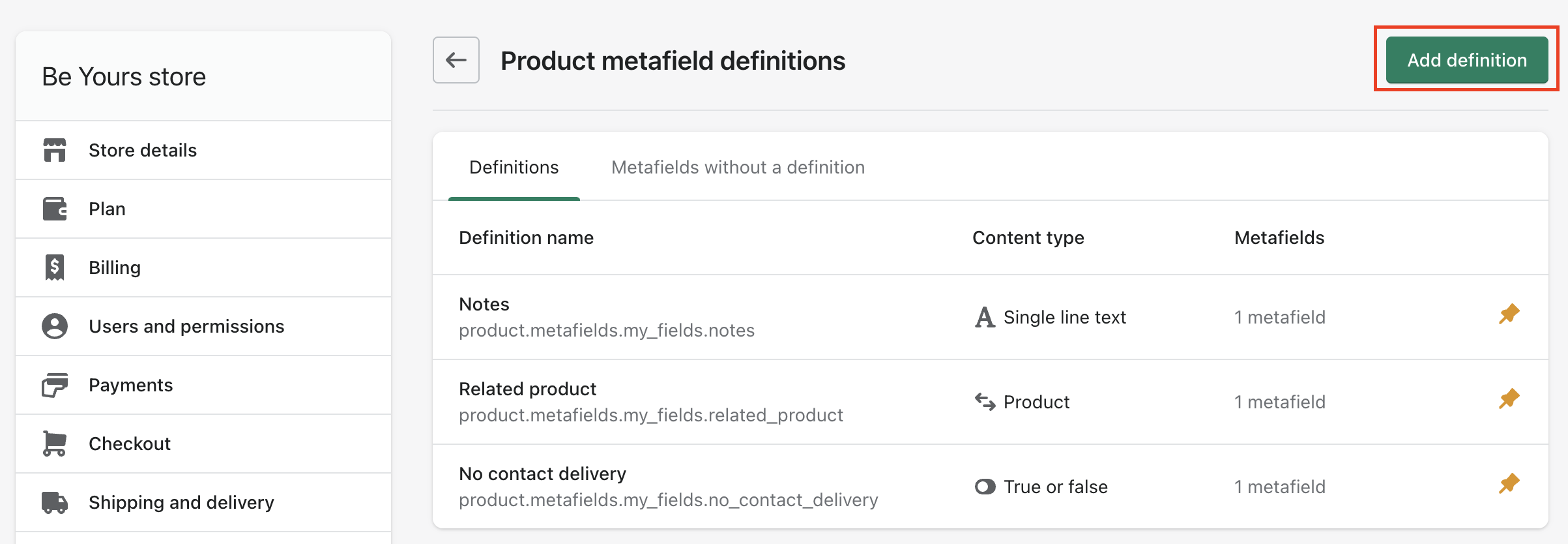
1. From your Shopify admin, go to Settings > Metafields > Products


2. Click Add definition

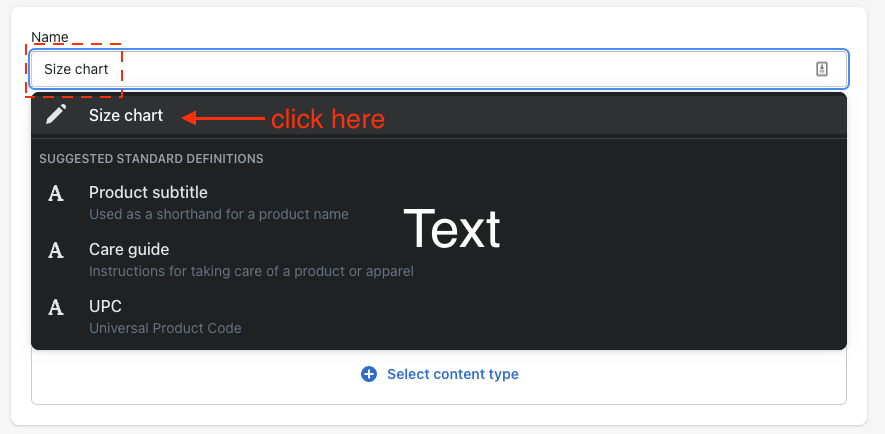
3. In the Name field, enter Size chart, then click the 'Size chart' generated as you type

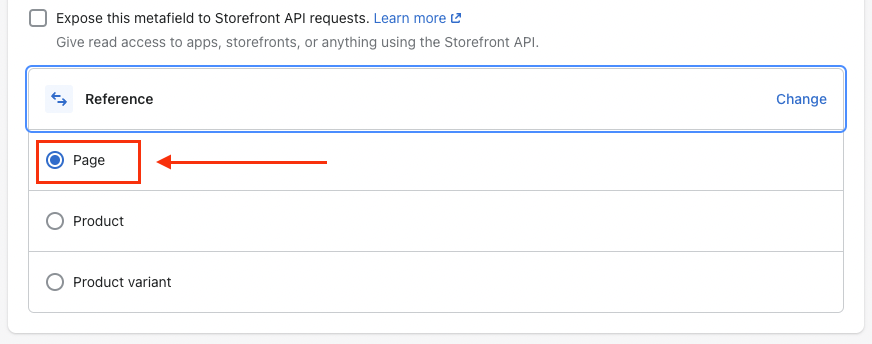
4. Click Select content type then select Reference

5. Choose Page

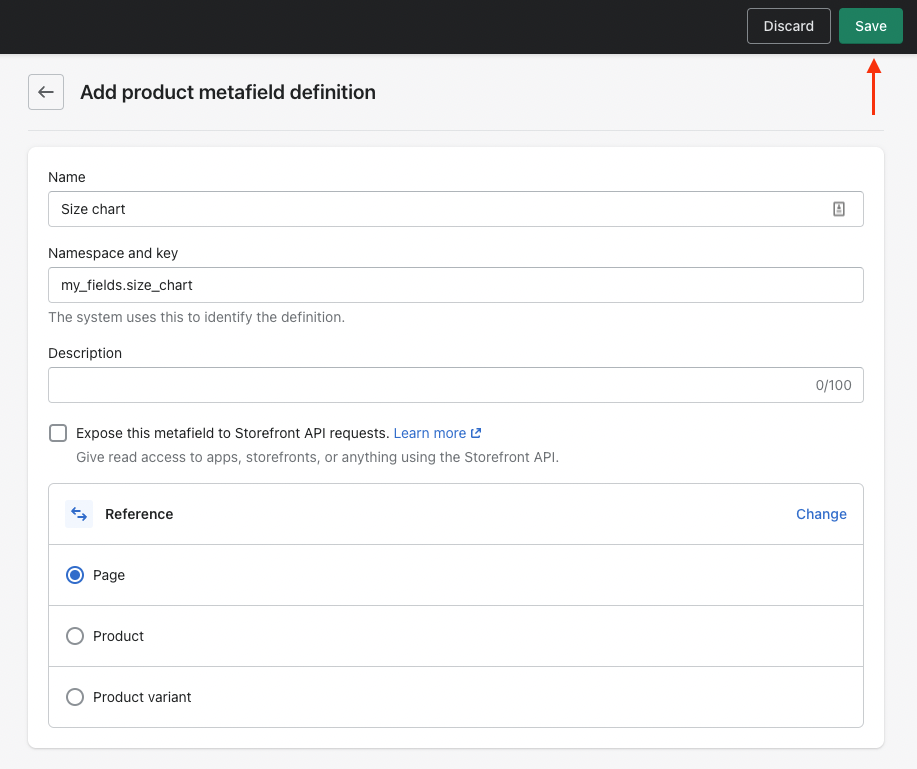
6. Click Save to save the definition

Then, you need to set the dynamic source to link to the Size chart metafield you just created for products
7. Within the Customize panel, go to a product (you can choose any you want, this step is considered representative and impacts all products). Within the Product information section, click Variant picker block, then click the Connect dynamic source button at the Size chart page

8. The Size chart should be listed here, click on it

9. Click Save to save your changes. You still haven't seen the Size chart appear by now because you need to set up the Size chart page for each product, like the next steps below.
-----------------------------------------
All the 9 steps above need to be done once only, and it will affect all products. No need to do it again later.
-----------------------------------------
Next, go to the product you want and set the Size chart value:
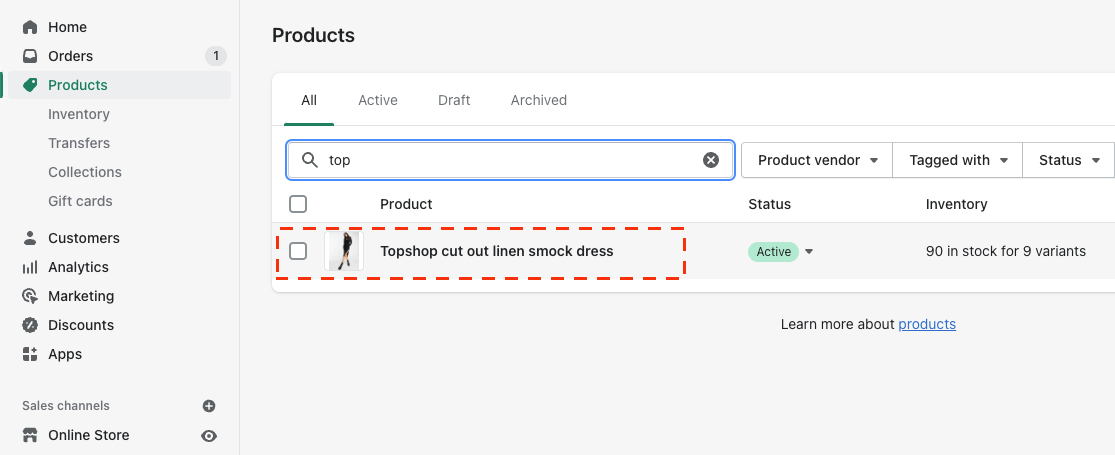
10. Go to the product you want:

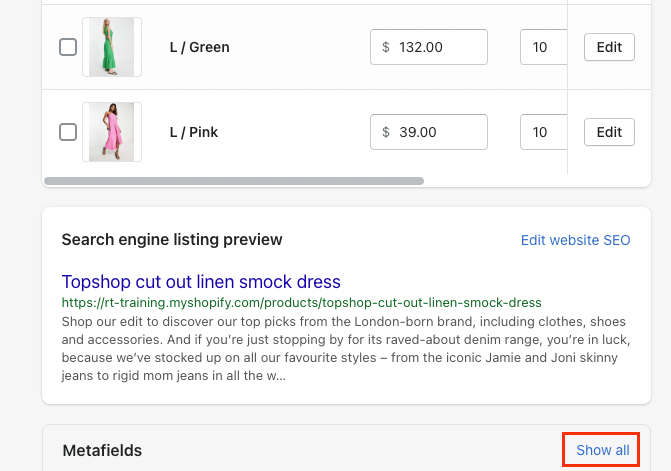
11. Scroll down to the Metafields and click Show all

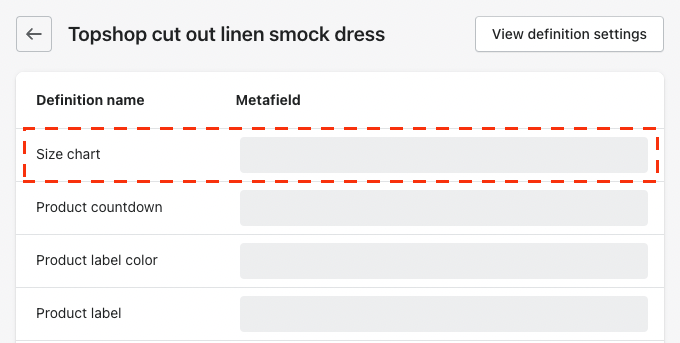
12. You can see the Size chart here

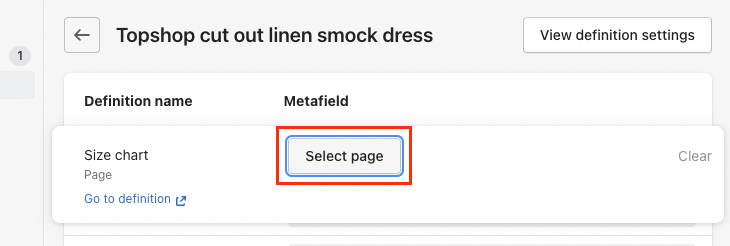
13. Click on it then click Select page to choose the page you want to be the size chart content for this product.

14. Click Save to save your changes.
That being said, if you want to include different size charts for different products, just create as many pages as you want.
I hope this helps![]()