How to change the content of "Collapsible tab" (Collapsible row) block for each individual product?
The Collapsible tab block (also called Collapsible row in some versions) can retrieve the individual info of the current product called metafields. I will show you how to create a metafield for the product and get it displayed on the Collapsible tab block:
Assumes that you want to store the 'material' info in your products. Here're the steps:
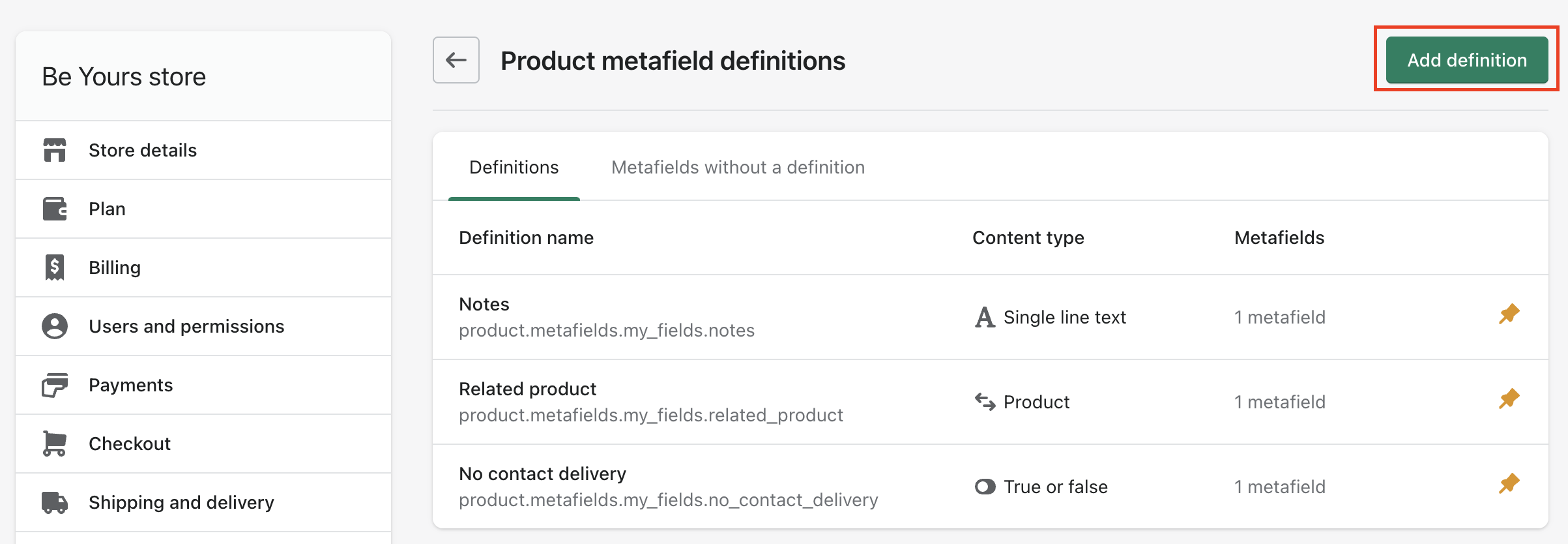
1. From your Shopify admin, go to Settings > Custom data > Metafields > Products:

2. Click Add definition

3. In the Name field, enter a name for your definition (let's assume 'material'), and then click the name that you entered from the list

4. Click Select content type

5. Select Rich text (or Multi-line text), which best matches your demand - texting for the "material" field

6. Click Save, and the new metafield should appear in the list


7. Go to the product you want, scroll down and you should see the material field

8. Click and enter the value you want, then click Save

9. Go to the product via Customize panel, within the Product information section, add a Collapsible tab block

10. You can set icon and heading here. Click the Insert dynamic source icon


12. Here's the result:
